theme yii 2 dengan Ajax

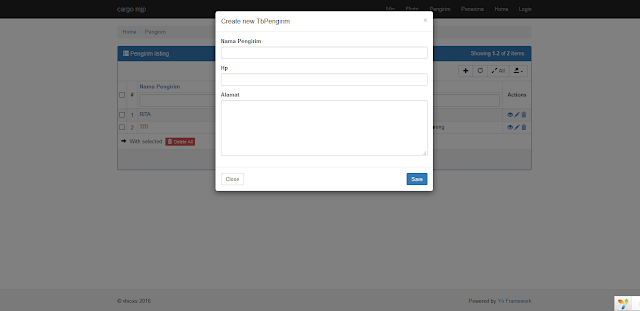
Setelah kamu berhasil menginstall Yii2, kamu pun bisa mengeksplorasinya dan berkarya sesukamu, salah satu caranya adalah dengan membuat CRUD menggunakan AJAX di Yii2. Dengan adanya fitur AJAX pada CRUD, operasi create, update dan delete tidak perlu dilakukan di halaman lain, semuanya cukup dilakukan pada satu halaman yang sama. Pembuatan CRUD di Yii2 yang kita bahas pada artikel ini terbilang sangat simpel, karena kita cukup menggunakan fitur gii dan menambahkan satu extension yang bernama yii2-ajaxcrud. Untuk lebih jelasnya, silahkan ikuti langkah-langkah membuat CRUD menggunakan Ajax di Yii2 di bawah ini: Step 1: Install terlebih dahulu ekstensinya via composer dengan mengetikkan perintah berikut sudo composer require --prefer-dist johnitvn/yii2-ajaxcrud "*" . Oh ya, sebelum menginstallnya, rubah terlebih dahulu directorinya ke direktori aplikasi projectmu, taruhlah aplikasi project saya bernama yii2project maka perintahnya adalah cd /opt/lampp/htdocs/yi

